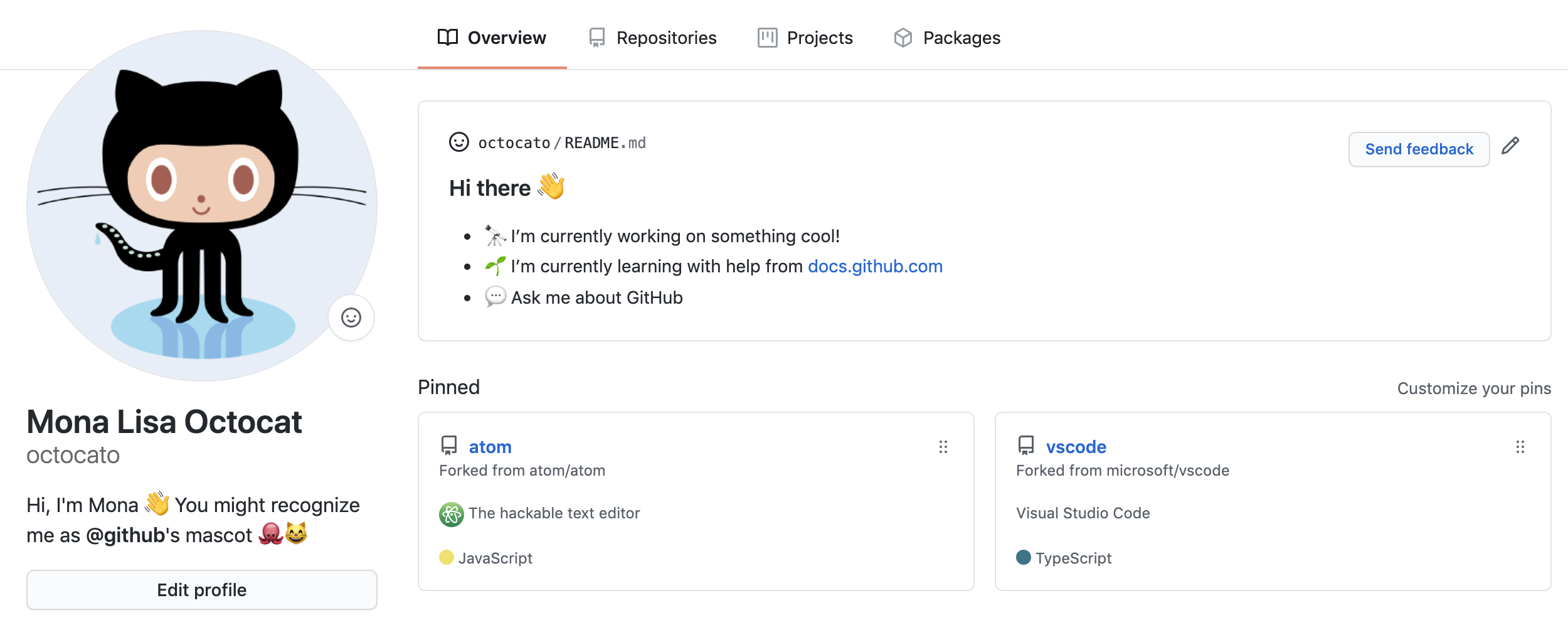
Github에는 다음과 같이 프로필 페이지를 설정할 수 있는 기능이 있습니다.

프로필 페이지 생성
프로필 페이지를 설정하기 위해서는
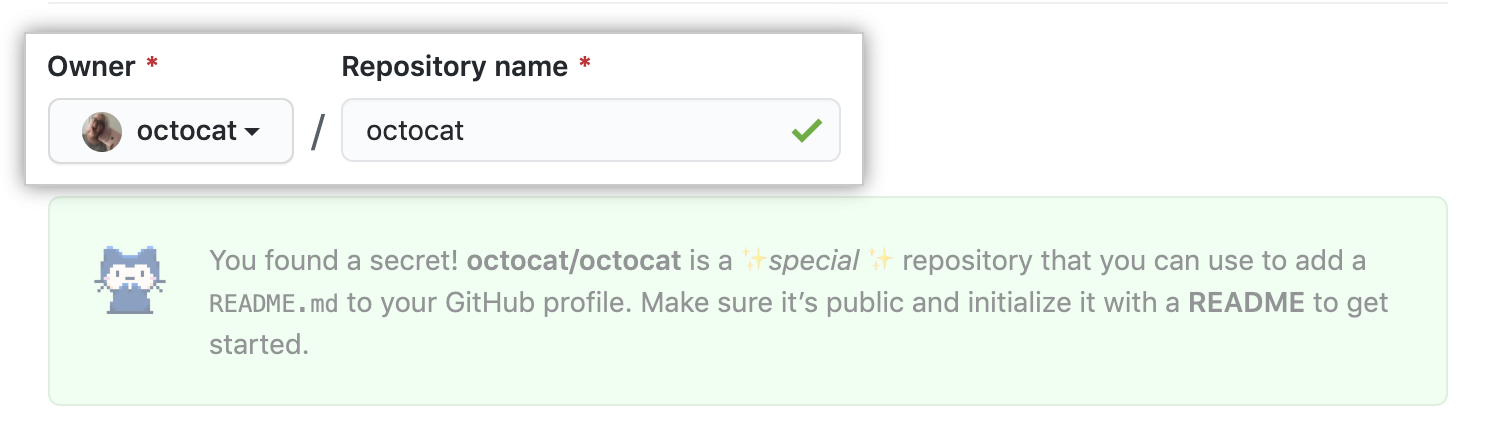
- 내 github ID와 동일한 이름의 저장소를 만들고,

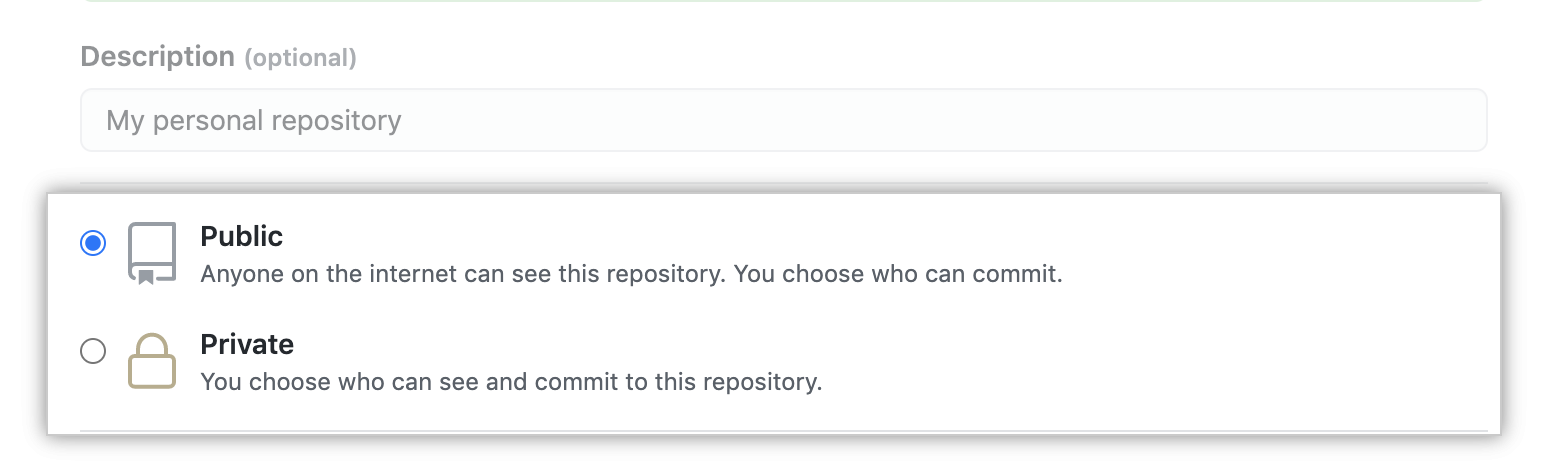
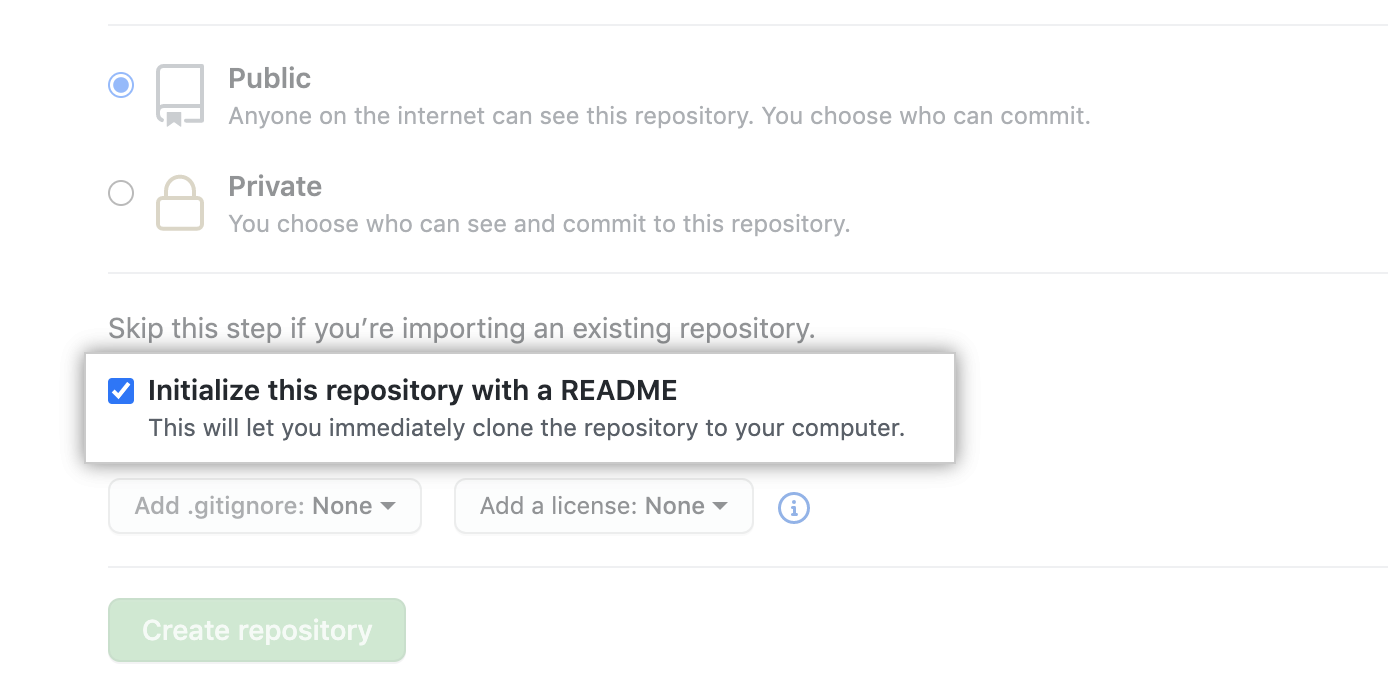
public으로 설정한 뒤,

README.md파일을 생성해줍니다.

그러면 github이 README.md를 특별히 프로필 페이지로 인식해 주므로 카와이하게 별모양으로 수정하시면 됩니다.

GitHub 사용통계 표시
GitHub Readme Stats를 사용하면 나의 Github 활동 통계를 다음과 같이 카드로 볼 수 있습니다.
사용법은 간단합니다. 다음 코드를 README.md에 붙여넣으면 됩니다. 여러가지 테마나 옵션도 설정할 수 있으므로 이것저것 시험해보세요.
|
|
다음 코드를 사용하면 어떤 언어를 주로 사용하고 있는지도 표시할 수 있습니다.
|
|
뱃지 표시하기
shields.io 를 이용하면 프로필에 여러가지 뱃지를 달 수 있습니다. 제공되는 뱃지 종류는 여러가지가 있는데 여기서는 프로필에 사용하는 두가지 뱃지만 소개합니다.
소셜
Social 페이지에서 다음과 같이 원하는 배지에 대한 코드를 만들어서 소셜 관련된 뱃지를 달 수 있습니다.
|
|
기술 스택
기술 스택 표시를 위한 뱃지는 Simple Icons에서 아이콘을 검색한 뒤 다음 양식에 따라 코드를 작성하면 됩니다.
|
|
코드를 입력하면 뱃지는 다음과 같이 표시됩니다.


